WordPress内の記事にGoogleMapを埋め込みたい場面があったので、その方法の備忘録として当記事を記載します!
あくまでも将来の自分への備忘録という位置づけです!
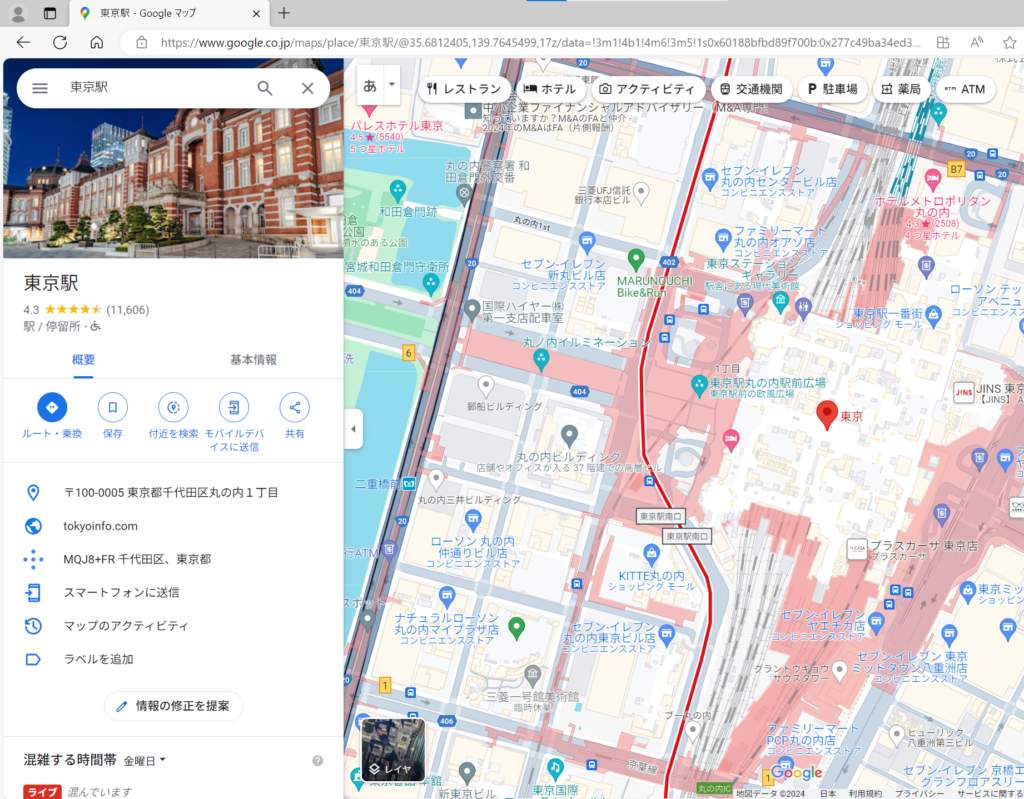
手順1:GoogleMapを開き、目的地を検索する。
今回は東京駅を検索しました。

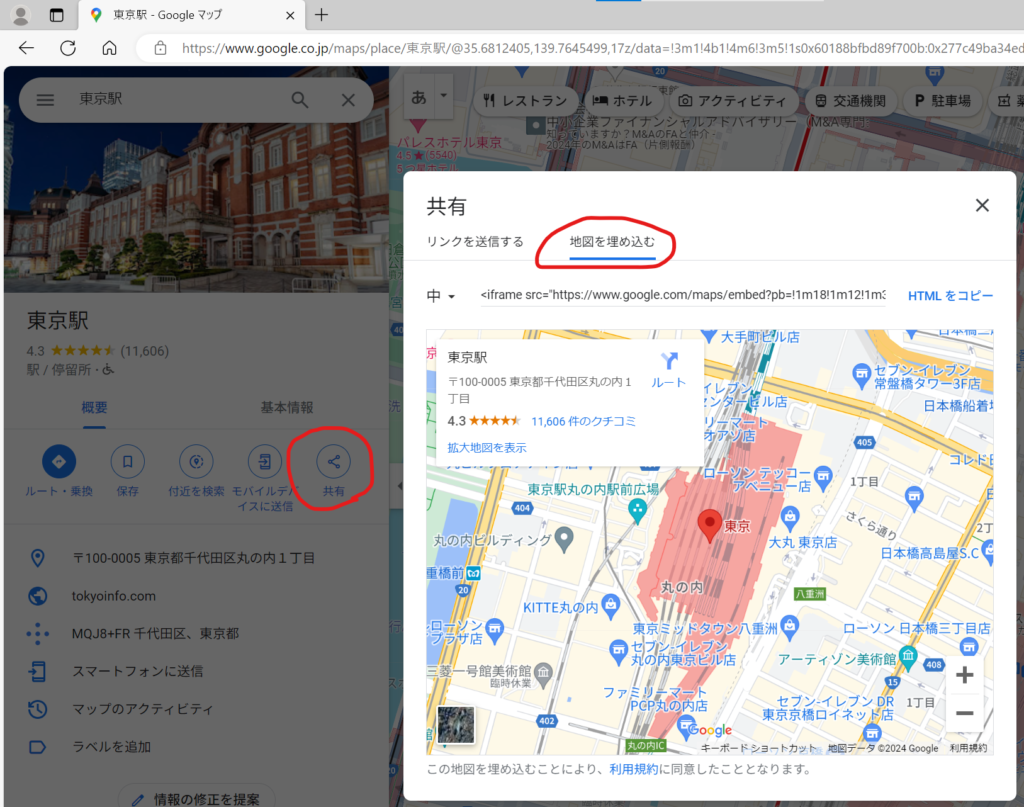
手順2:共有を押下して、「地図を埋め込む」を選択

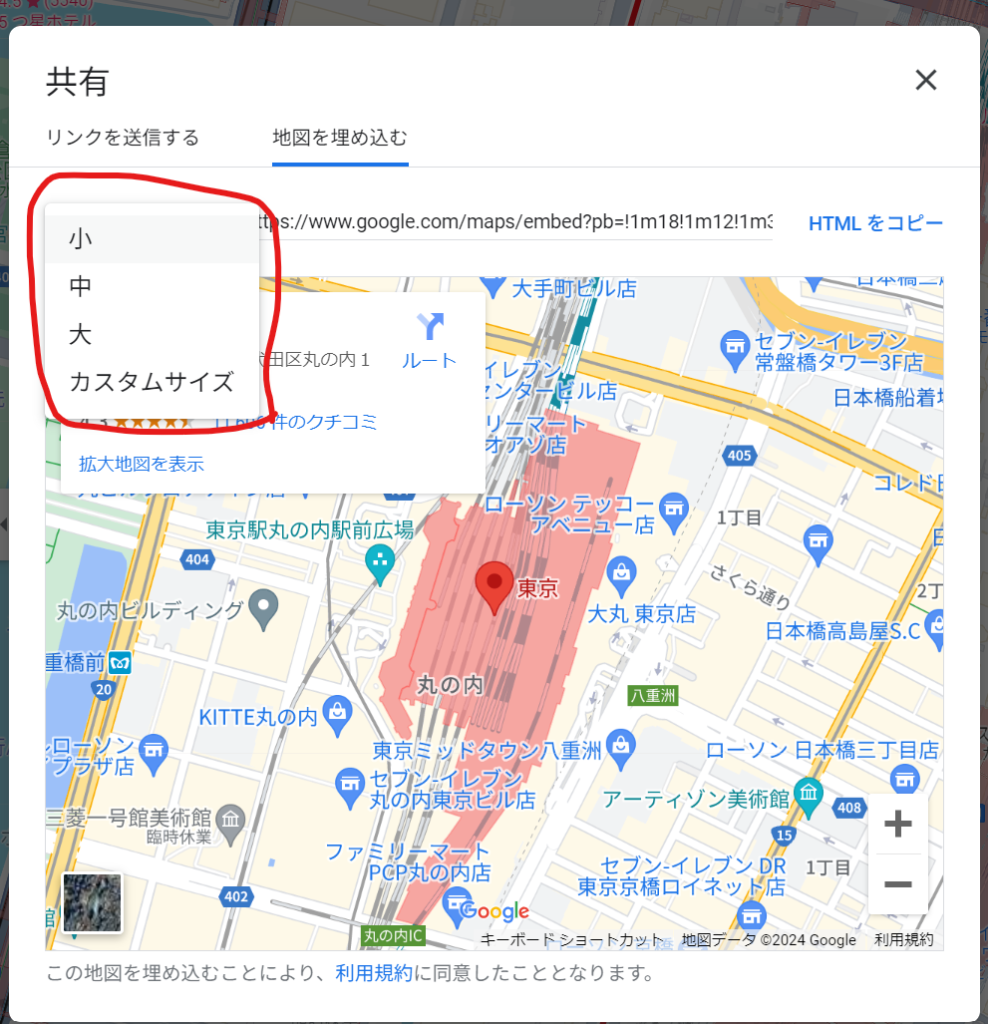
手順3:サイズの選択
下記にて埋め込みサイズを変更することができます。
凡例)横×縦
小:400px × 300px
中:600px × 450px
大:800px × 600px
カスタムサイズ:ユーザーの任意の大きさに指定可能
★当記事に実際に貼り付けますので、後続する内容をご覧ください。

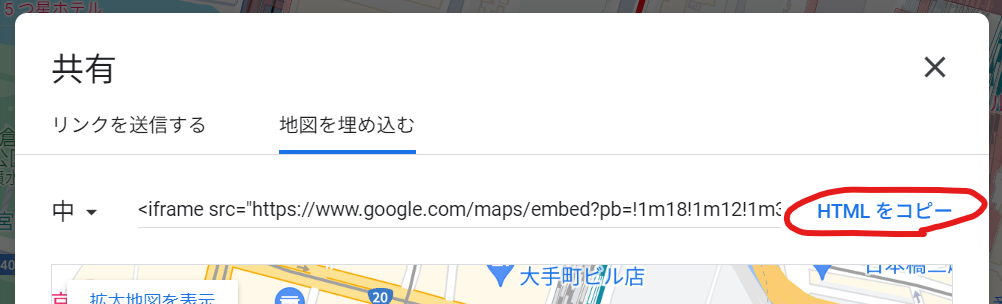
手順4:HTMLをコピーして、Wordpress内の記事に貼り付け

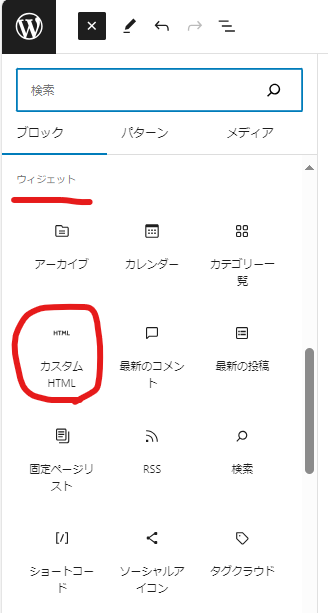
ブロック >カスタムHTML選択(ウィジェットエリアにあります)

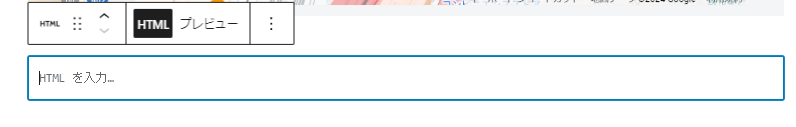
下記に先ほどのURLを貼り付けする。
プレビューを押下すると、どのように見えるかがわかる

埋め込んだGoogleMapの具体的な大きさ
小:400px × 300px
中:600px × 450px
大:800px × 600px
以上!!!




コメント